As a designer, it is your job however to make sure you are using the right font, or the closest font possible if that fails. Here are three great websites to help you on your search…
1. WhatTheFont!

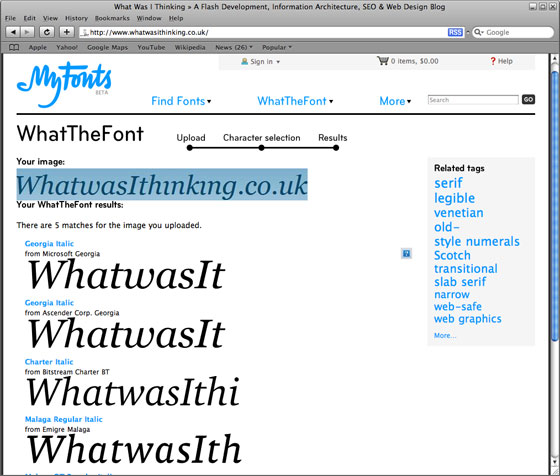
Probably one of my favourite bookmarks when trying to find a font: WhatTheFont enables you to upload an image either from your desktop or from a website that is made up of the font. Once you uploaded the image the web application will try to associate letters (or you can enter these manually) and find the closest matches.
Tip: Make sure the image you upload has a decent size / resolution, and – if possible – use a very good contrast (i.e. dark text on a light non-gradient background).
2. Identifont

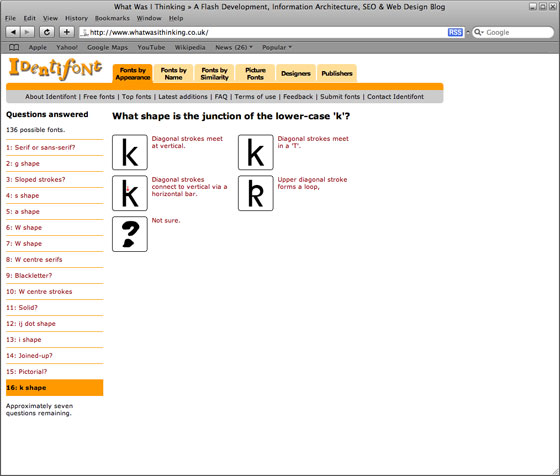
Identifont is an old-school font-identification website, enabling you to find a relevant font based on its shapes and characteristics, based on a number of questions about the font in front of you. Identifont’s font-database is pretty good, so you should be able to find your required font easily.
Tip: This approach takes time and may be somewhat inaccurate depending on your answers. I would recommend using this site if you have no digital version of the font available.
3. Type Navigator

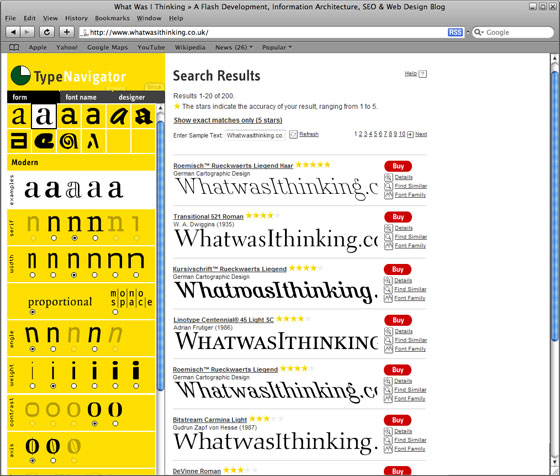
Type Navigator is a more visual font search tool, similar in the style of Identifont. Here you are being presented with a series of images (from serifs to weight or contour), giving you the option to find the most relevant images to your font. Once you press “Search” you are being presented with the fonts matching the closest to your selected requirements, and even gives you the option to change the sample text to whatever you want, together with download / purchase options.
Tip: The good thing about this site is that it is more visual than Identifont, making it a very good choice when looking for a font when you don’t know a lot about typography, and the great number of results and close matches ensure you get the font you are after.
Взято отсюда
Комментариев нет:
Отправить комментарий